DreamWeaver CS4 介紹(圖多)
Adobe 買下 DreamWeaver 這套很風行的網站制作軟體後!為它改了一些東西! 但是整體來說CS3到CS4不過短短1年多的時間!對於買了CS3的消費者,我覺得是無所謂再花大錢去更新它!因為整體並沒有新增太多的新花樣!如果你真的只是想做網頁,我覺得DreamWeaver 8就很足夠了!
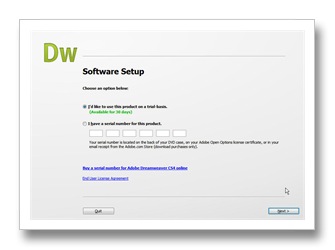
1.從Adobe上下載試用版後(約莫390M),執行安裝程式,並選擇試用版安裝!
註:目前官網並沒有提供中文試用版,目前所看到的中文僅出現於安裝過程!
2.版權宣告頁面,直接”接受”開始安裝吧!
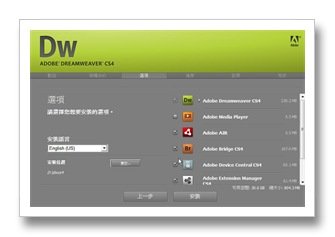
3.光是安裝DW 試用版,就有那麼多元件可選擇安裝了,難怪試用版越來越肥!
其中有個Adobe AIR是目前Adobe力推的技術,想必最主要的改版該是為了它才對!
不必要的元件可以不用安裝了!
4.安裝過程,此次比起CS3來得快速許多,也許值得稱讚一下!
5.安裝完畢後,一貫的執行啟動畫面,我們仍然選擇試用版使用(每次使用都會出現)
6.大致上來說,版面配置仍能相同於CS3,但在介面上使用了與PHOTOSHOP CS3開始使用的介面!
讓整套Adobe的產品介面更一致了!
7.由於現在的寬營幕的關係,我習慣將檔案列表移至另一邊,拖曳的方式與之前版本相同!
8.原本的插入物件的功能表,這次預設出現在左方!而且按鈕預設也都是灰色系的!可以透過右鍵使按鈕恢復成彩色(這功能….可有可無吧)
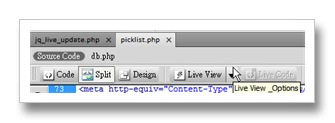
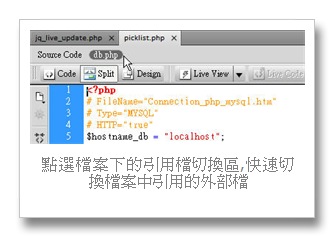
9.此次令我比較容易發現的改版是此處,在檔名下方多了2個檔案的名稱,一個是souce code(目前編輯的檔案原始碼),另一個就是目前這個檔案有引用的外部檔!不管是Js,Css,PHP,Html都可以點選此處,省去從檔案列表裡找尋檔案的時間,相當貼心啊!
目前安裝起來使用上沒什麼太大的變化!如果熟悉之前的版本的朋友,我想CS4的功能應該很容易就上手!
接下來我就要去試試新的功能變化囉!